Nuro.
Designing an app for language therapy of children with Autism Spectrum Disorder.
Duration
6 months
Category
Education, Healthcare
In this project, I collaborated with a specialist autism training centre in Chennai, India, to design and develop an app to help teachers train children with Autism, as my final year engineering project. The project involved discovery, research, and design, where we came up with a novel approach for language therapy, after conducting field research, user interviews and academic reviews. The app was then designed following Material Design Guidelines, and developed for Android in Java and Android Studio IDE.
Nuro.
Designing an app for language therapy of children with Autism Spectrum Disorder.
Duration
6 months
Category
Education, Healthcare
In this project, I collaborated with a specialist autism training centre in Chennai, India, to design and develop an app to help teachers train children with Autism, as my final year engineering project. The project involved discovery, research, and design, where we came up with a novel approach for language therapy, after conducting field research, user interviews and academic reviews. The app was then designed following Material Design Guidelines, and developed for Android in Java and Android Studio IDE.
Nuro.
Designing an app for language therapy of children with Autism Spectrum Disorder.
Duration
6 months
Category
Education, Healthcare
In this project, I collaborated with a specialist autism training centre in Chennai, India, to design and develop an app to help teachers train children with Autism, as my final year engineering project. The project involved discovery, research, and design, where we came up with a novel approach for language therapy, after conducting field research, user interviews and academic reviews. The app was then designed following Material Design Guidelines, and developed for Android in Java and Android Studio IDE.
Nuro.
Designing an app for language therapy of children with Autism Spectrum Disorder.
Duration
6 months
Category
Education, Healthcare
In this project, I collaborated with a specialist autism training centre in Chennai, India, to design and develop an app to help teachers train children with Autism, as my final year engineering project. The project involved discovery, research, and design, where we came up with a novel approach for language therapy, after conducting field research, user interviews and academic reviews. The app was then designed following Material Design Guidelines, and developed for Android in Java and Android Studio IDE.


Understanding the Problem.
We did Research. All kinds of it.
User Interviews.
We started research by talking to the teachers at the training school. They would be the end-users of the app, even though the children would be the ones being ‘trained’. This distinction was necessary, and it helped us focus on the experience.
Field Studies.
We then shadowed teachers during classes, to see how training was done. The process and the environment would all influence our design decisions. After these exercises, we were able to have some insights into the pain points, in the current way of training.
Understanding the Problem.
We did Research. All kinds of it.
User Interviews.
We started research by talking to the teachers at the training school. They would be the end-users of the app, even though the children would be the ones being ‘trained’. This distinction was necessary, and it helped us focus on the experience.
Field Studies.
We then shadowed teachers during classes, to see how training was done. The process and the environment would all influence our design decisions. After these exercises, we were able to have some insights into the pain points, in the current way of training.
We did Research. All kinds of it.
Understanding the Problem.
User Interviews.
We started research by talking to the teachers at the training school. They would be the end-users of the app, even though the children would be the ones being ‘trained’. This distinction was necessary, and it helped us focus on the experience.
Field Studies.
We then shadowed teachers during classes, to see how training was done. The process and the environment would all influence our design decisions. After these exercises, we were able to have some insights into the pain points, in the current way of training.
We did Research. All kinds of it.
Understanding the Problem.
User Interviews.
We started research by talking to the teachers at the training school. They would be the end-users of the app, even though the children would be the ones being ‘trained’. This distinction was necessary, and it helped us focus on the experience.
Field Studies.
We then shadowed teachers during classes, to see how training was done. The process and the environment would all influence our design decisions. After these exercises, we were able to have some insights into the pain points, in the current way of training.


Literature Reviews.
We referred to academic research, from practitioners and published literature, to understand various design considerations for autistic users. Various iterations of the design were made considering uniform layouts, muted colours, easier typography, and visual metaphors.
Competitive Audits.
Ed-tech is a big niche. We wanted to see how the big players did it, and see how we could do it better. We held a detailed competitive audit, examining the merits and unique selling points of various applications in the app store.
Literature Reviews.
We referred to academic research, from practitioners and published literature, to understand various design considerations for autistic users. Various iterations of the design were made considering uniform layouts, muted colours, easier typography, and visual metaphors.
Competitive Audits.
Ed-tech is a big niche. We wanted to see how the big players did it, and see how we could do it better. We held a detailed competitive audit, examining the merits and unique selling points of various applications in the app store.
Literature Reviews.
We referred to academic research, from practitioners and published literature, to understand various design considerations for autistic users. Various iterations of the design were made considering uniform layouts, muted colours, easier typography, and visual metaphors.
Competitive Audits.
Ed-tech is a big niche. We wanted to see how the big players did it, and see how we could do it better. We held a detailed competitive audit, examining the merits and unique selling points of various applications in the app store.
Literature Reviews.
We referred to academic research, from practitioners and published literature, to understand various design considerations for autistic users. Various iterations of the design were made considering uniform layouts, muted colours, easier typography, and visual metaphors.
Competitive Audits.
Ed-tech is a big niche. We wanted to see how the big players did it, and see how we could do it better. We held a detailed competitive audit, examining the merits and unique selling points of various applications in the app store.
01
Physical material is harder to maintain.
The teachers had concerns about the physical material, such as flashcards, sheets, and timetables, being constantly misplaced or damaged while being used by neurodivergent students.
02
Training exercises aren’t interactive enough.
The floor exercises were not interactive enough and offered no motivation or entertainment for the students. As a result of lack of interest, they often got distracted by other forms of play.
03
Students face issues with verbal communication.
In many instances, the teachers found it hard to understand the needs of the students, because depending on where they lie on the spectrum, children with Autism may face problems with verbalising their demands.
04
There is no way to keep track of activities throughout the day.
The students were constantly anxious from anticipating activities for the day, and the teachers wanted to digitalise a visual schedule, with options to chart and block time for exercises for the whole day.
01
Physical material is harder to maintain.
The teachers had concerns about the physical material, such as flashcards, sheets, and timetables, being constantly misplaced or damaged while being used by neurodivergent students.
02
Training exercises aren’t interactive enough.
The floor exercises were not interactive enough and offered no motivation or entertainment for the students. As a result of lack of interest, they often got distracted by other forms of play.
03
Students face issues with verbal communication.
In many instances, the teachers found it hard to understand the needs of the students, because depending on where they lie on the spectrum, children with Autism may face problems with verbalising their demands.
04
There is no way to keep track of activities throughout the day.
The students were constantly anxious from anticipating activities for the day, and the teachers wanted to digitalise a visual schedule, with options to chart and block time for exercises for the whole day.
01
Physical material is harder to maintain.
The teachers had concerns about the physical material, such as flashcards, sheets, and timetables, being constantly misplaced or damaged while being used by neurodivergent students.
02
Training exercises aren’t interactive enough.
The floor exercises were not interactive enough and offered no motivation or entertainment for the students. As a result of lack of interest, they often got distracted by other forms of play.
03
Students face issues with verbal communication.
In many instances, the teachers found it hard to understand the needs of the students, because depending on where they lie on the spectrum, children with Autism may face problems with verbalising their demands.
04
There is no way to keep track of activities throughout the day.
The students were constantly anxious from anticipating activities for the day, and the teachers wanted to digitalise a visual schedule, with options to chart and block time for exercises for the whole day.
01
Physical material is harder to maintain.
The teachers had concerns about the physical material, such as flashcards, sheets, and timetables, being constantly misplaced or damaged while being used by neurodivergent students.
02
Training exercises aren’t interactive enough.
The floor exercises were not interactive enough and offered no motivation or entertainment for the students. As a result of lack of interest, they often got distracted by other forms of play.
03
Students face issues with verbal communication.
In many instances, the teachers found it hard to understand the needs of the students, because depending on where they lie on the spectrum, children with Autism may face problems with verbalising their demands.
04
There is no way to keep track of activities throughout the day.
The students were constantly anxious from anticipating activities for the day, and the teachers wanted to digitalise a visual schedule, with options to chart and block time for exercises for the whole day.
Exploring Solutions.
How do we fix the pain points?
Brainstorming Sessions.
Once we had the pain points and the considerations, the next step was to explore the solutions. We followed the Double Diamond process, and since we had discovered and defined the problem, now we had to diverge and explore as many solutions as possible. Some of them were out of our scope as engineering students, nonetheless, we decided on a handful of solutions to implement in our beta release.
Exploring Solutions.
How do we fix the pain points?
Brainstorming Sessions.
Once we had the pain points and the considerations, the next step was to explore the solutions. We followed the Double Diamond process, and since we had discovered and defined the problem, now we had to diverge and explore as many solutions as possible. Some of them were out of our scope as engineering students, nonetheless, we decided on a handful of solutions to implement in our beta release.
How do we fix the pain points?
Exploring Solutions.
Brainstorming Sessions.
Once we had the pain points and the considerations, the next step was to explore the solutions. We followed the Double Diamond process, and since we had discovered and defined the problem, now we had to diverge and explore as many solutions as possible. Some of them were out of our scope as engineering students, nonetheless, we decided on a handful of solutions to implement in our beta release.
How do we fix the pain points?
Exploring Solutions.
Brainstorming Sessions.
Once we had the pain points and the considerations, the next step was to explore the solutions. We followed the Double Diamond process, and since we had discovered and defined the problem, now we had to diverge and explore as many solutions as possible. Some of them were out of our scope as engineering students, nonetheless, we decided on a handful of solutions to implement in our beta release.
Subtitle 2
Second Block, Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur


From Design to Development.
How to solve, but differently (and better).
Our Novel Approach.
SuperMemo is a learning algorithm that utilises repeated learning to improve information retaining. The approach was popular amongst researchers, but implementing this for a flashcard-based learning system had never been explored before. We decided this would be our novel approach for our product. Through this, we could make our app adapt to each student and their learning ability.
From Design to Development.
How to solve, but differently (and better).
Our Novel Approach.
SuperMemo is a learning algorithm that utilises repeated learning to improve information retaining. The approach was popular amongst researchers, but implementing this for a flashcard-based learning system had never been explored before. We decided this would be our novel approach for our product. Through this, we could make our app adapt to each student and their learning ability.
How to solve, but differently (and better).
From Design to Development.
Our Novel Approach.
SuperMemo is a learning algorithm that utilises repeated learning to improve information retaining. The approach was popular amongst researchers, but implementing this for a flashcard-based learning system had never been explored before. We decided this would be our novel approach for our product. Through this, we could make our app adapt to each student and their learning ability.
How to solve, but differently (and better).
From Design to Development.
Our Novel Approach.
SuperMemo is a learning algorithm that utilises repeated learning to improve information retaining. The approach was popular amongst researchers, but implementing this for a flashcard-based learning system had never been explored before. We decided this would be our novel approach for our product. Through this, we could make our app adapt to each student and their learning ability.
Subtitle 2
Second Block, Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur

Courtesy, Google

Courtesy, Google

Courtesy, Google




Courtesy, Google

Software Development.
We developed the software in Java using Android Studio IDE, and designed the information architecture and database schema, before we started writing the code. We developed the front-end of the app in XML, and libraries from Google for Material Design made the process a lot more seamless.
Material Design.
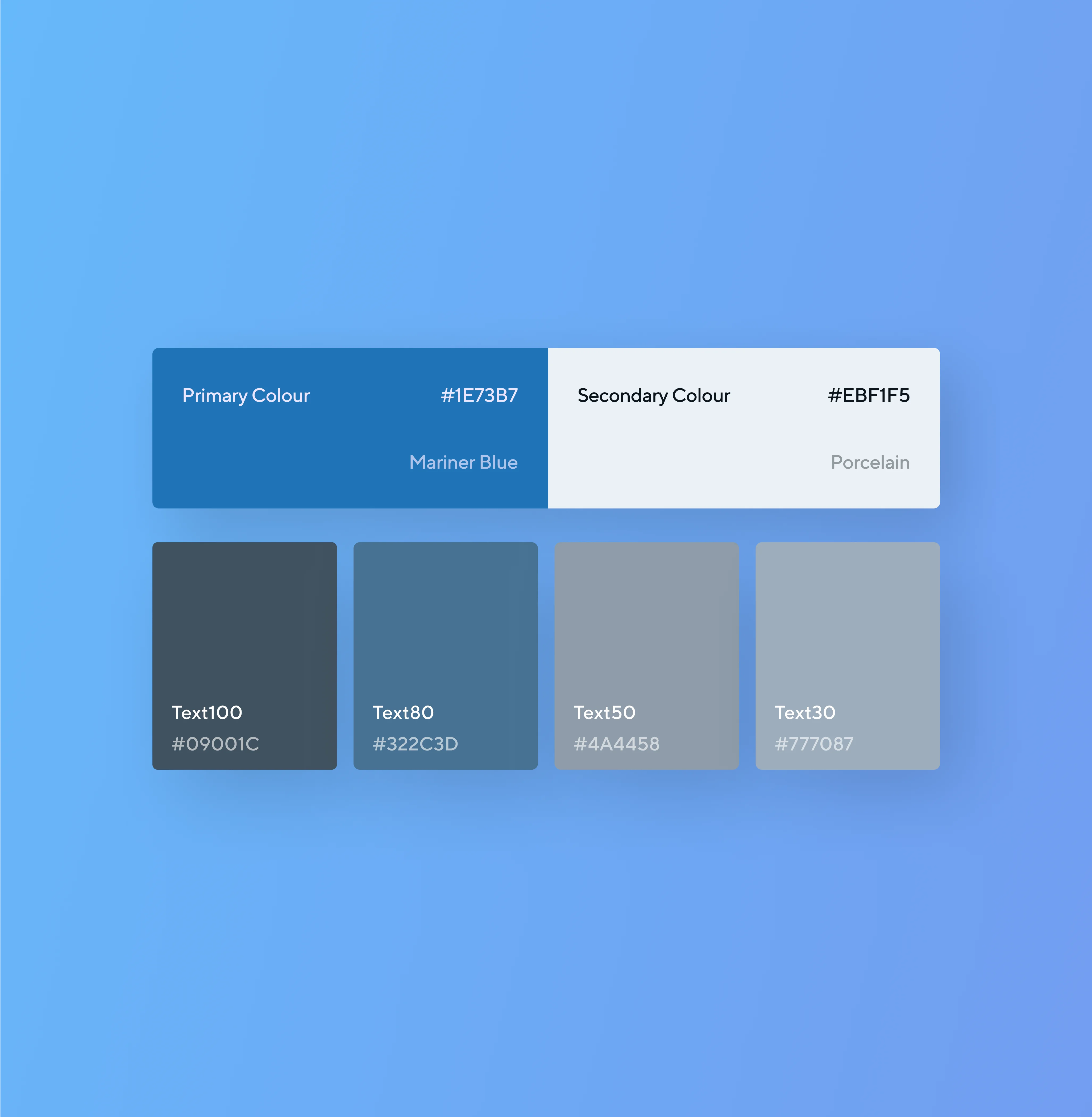
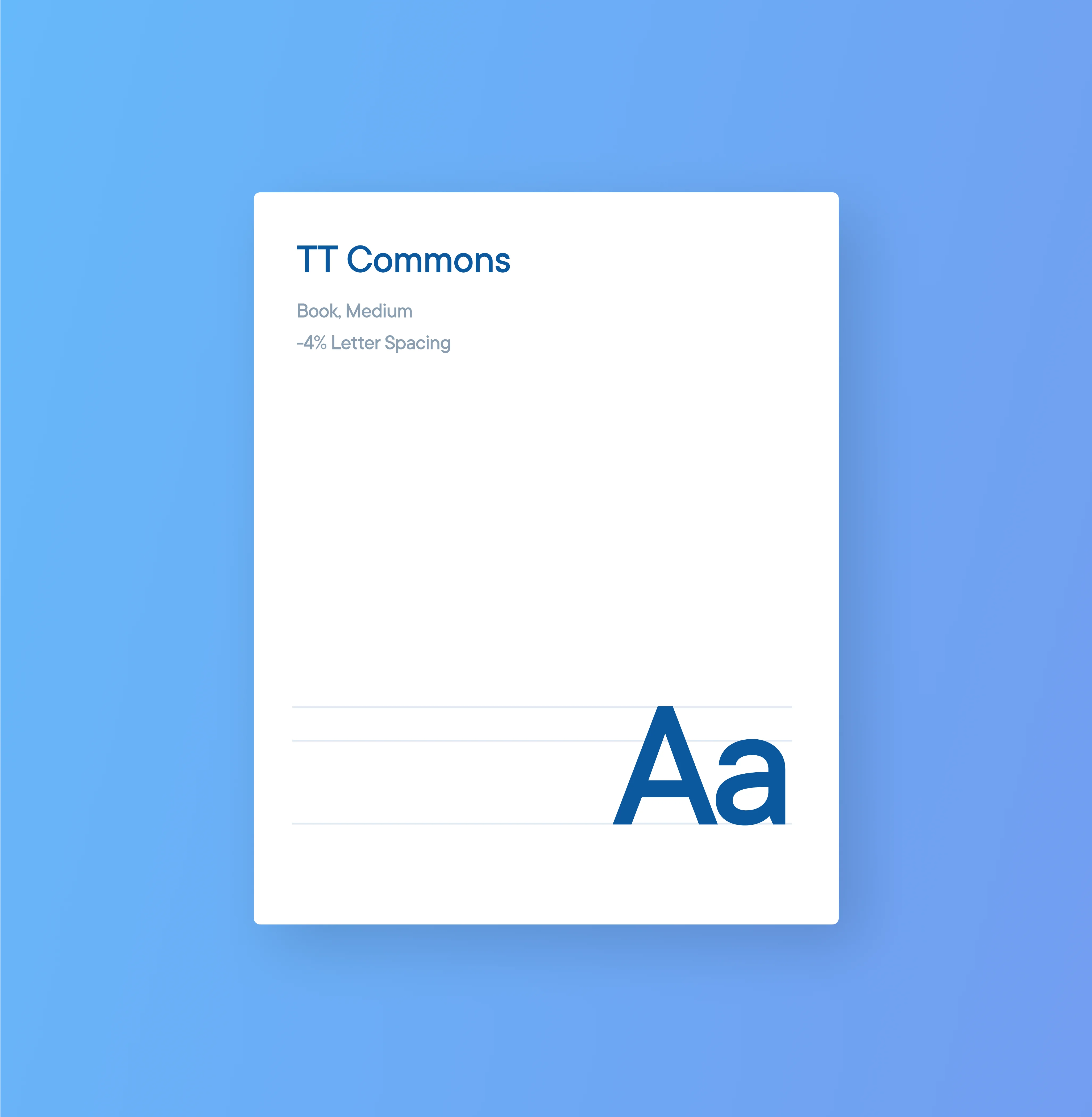
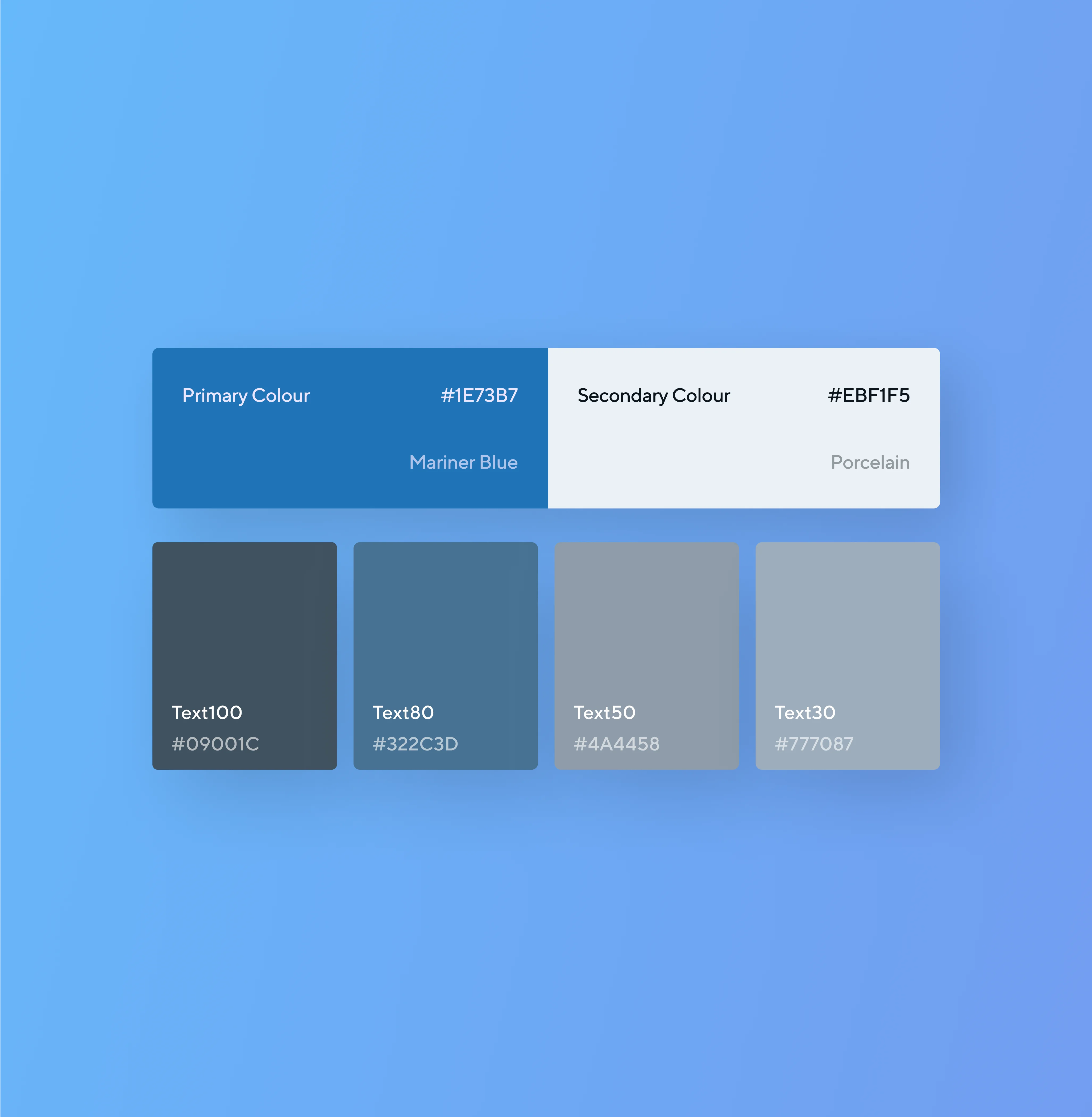
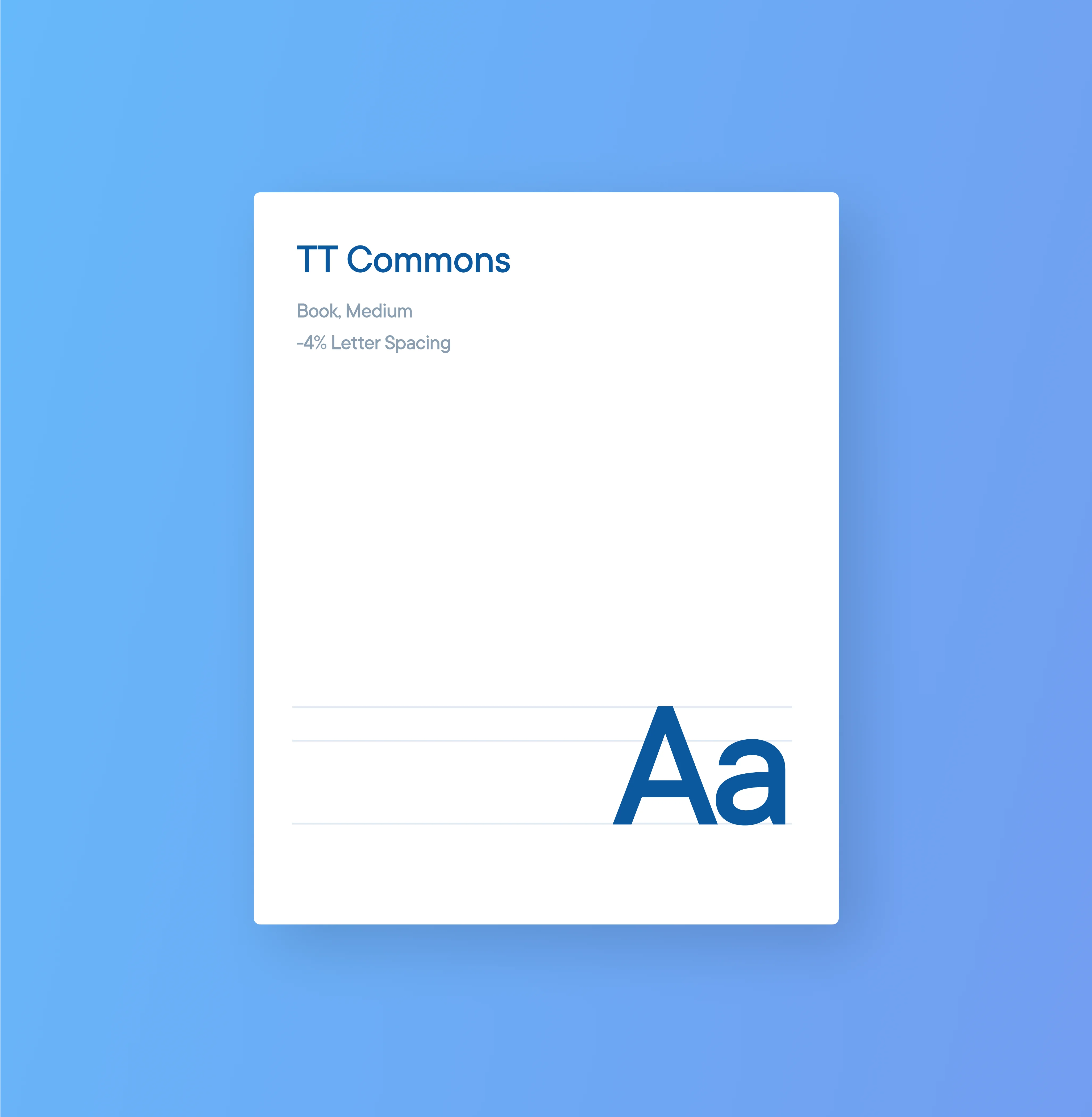
I designed the interface for the app following Material Design Patterns, including Top and Navigation Bars, Navigation Schemes, Colour Palettes, and Token Names. We could then easily export the code straight from Figma to the IDE to develop the front-end.
Software Development.
We developed the software in Java using Android Studio IDE, and designed the information architecture and database schema, before we started writing the code. We developed the front-end of the app in XML, and libraries from Google for Material Design made the process a lot more seamless.
Material Design.
I designed the interface for the app following Material Design Patterns, including Top and Navigation Bars, Navigation Schemes, Colour Palettes, and Token Names. We could then easily export the code straight from Figma to the IDE to develop the front-end.
Software Development.
We developed the software in Java using Android Studio IDE, and designed the information architecture and database schema, before we started writing the code. We developed the front-end of the app in XML, and libraries from Google for Material Design made the process a lot more seamless.
Material Design.
I designed the interface for the app following Material Design Patterns, including Top and Navigation Bars, Navigation Schemes, Colour Palettes, and Token Names. We could then easily export the code straight from Figma to the IDE to develop the front-end.
Software Development.
We developed the software in Java using Android Studio IDE, and designed the information architecture and database schema, before we started writing the code. We developed the front-end of the app in XML, and libraries from Google for Material Design made the process a lot more seamless.
Material Design.
I designed the interface for the app following Material Design Patterns, including Top and Navigation Bars, Navigation Schemes, Colour Palettes, and Token Names. We could then easily export the code straight from Figma to the IDE to develop the front-end.








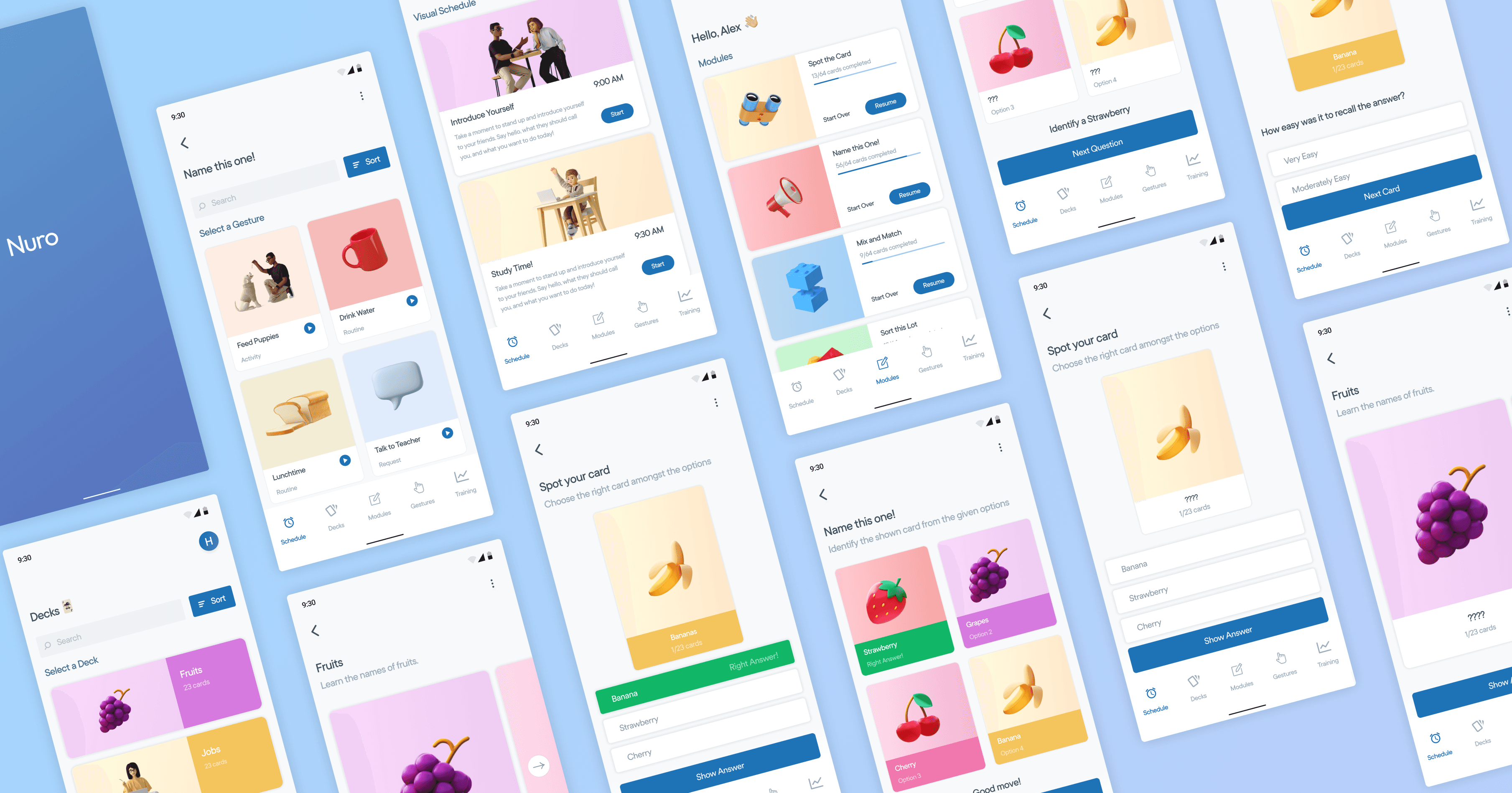
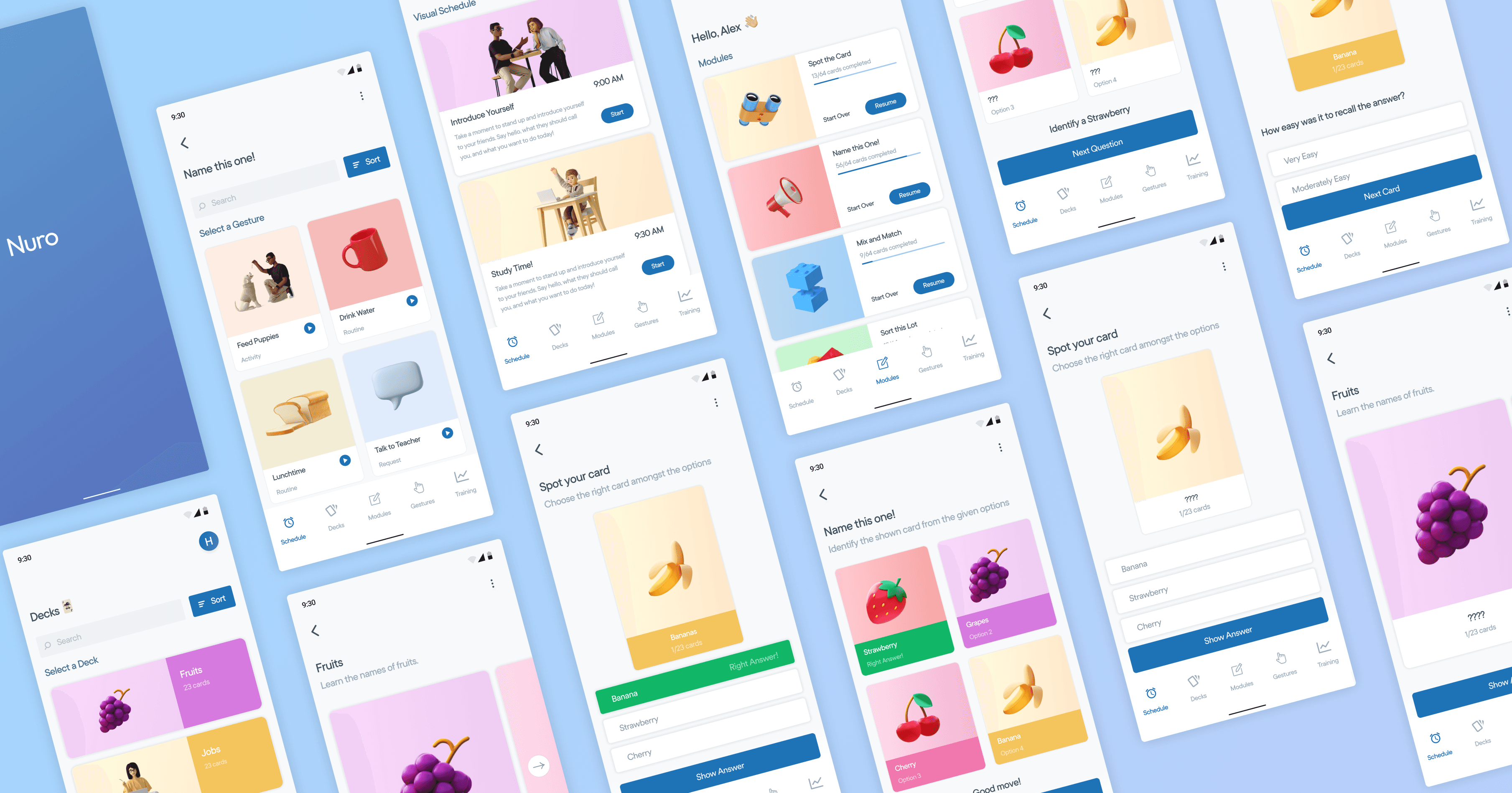
Final Designs
High fidelity designs of the product before development.
Final Designs
High fidelity designs of the product before development.
Final Designs
High fidelity designs of the product before development.






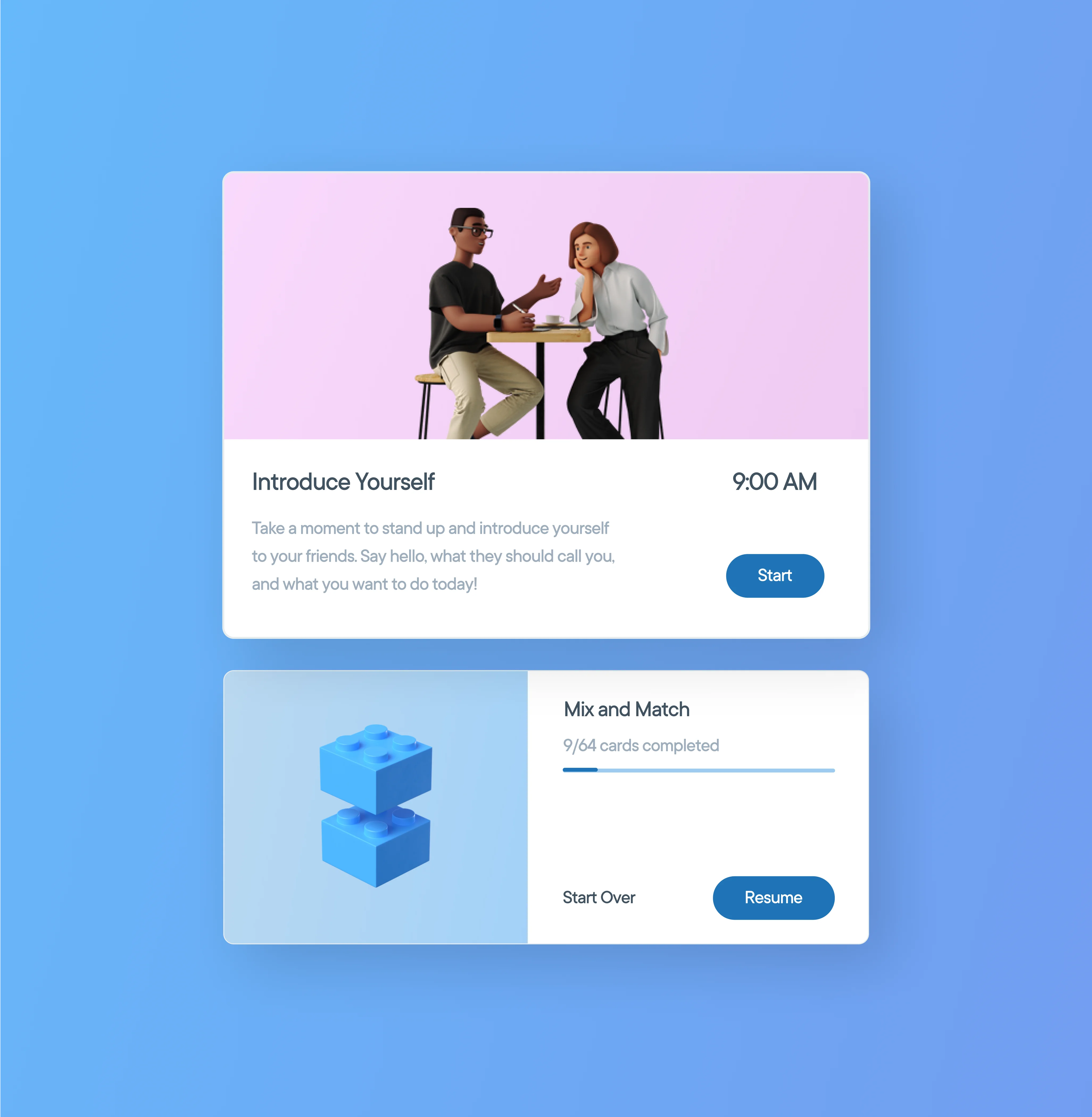
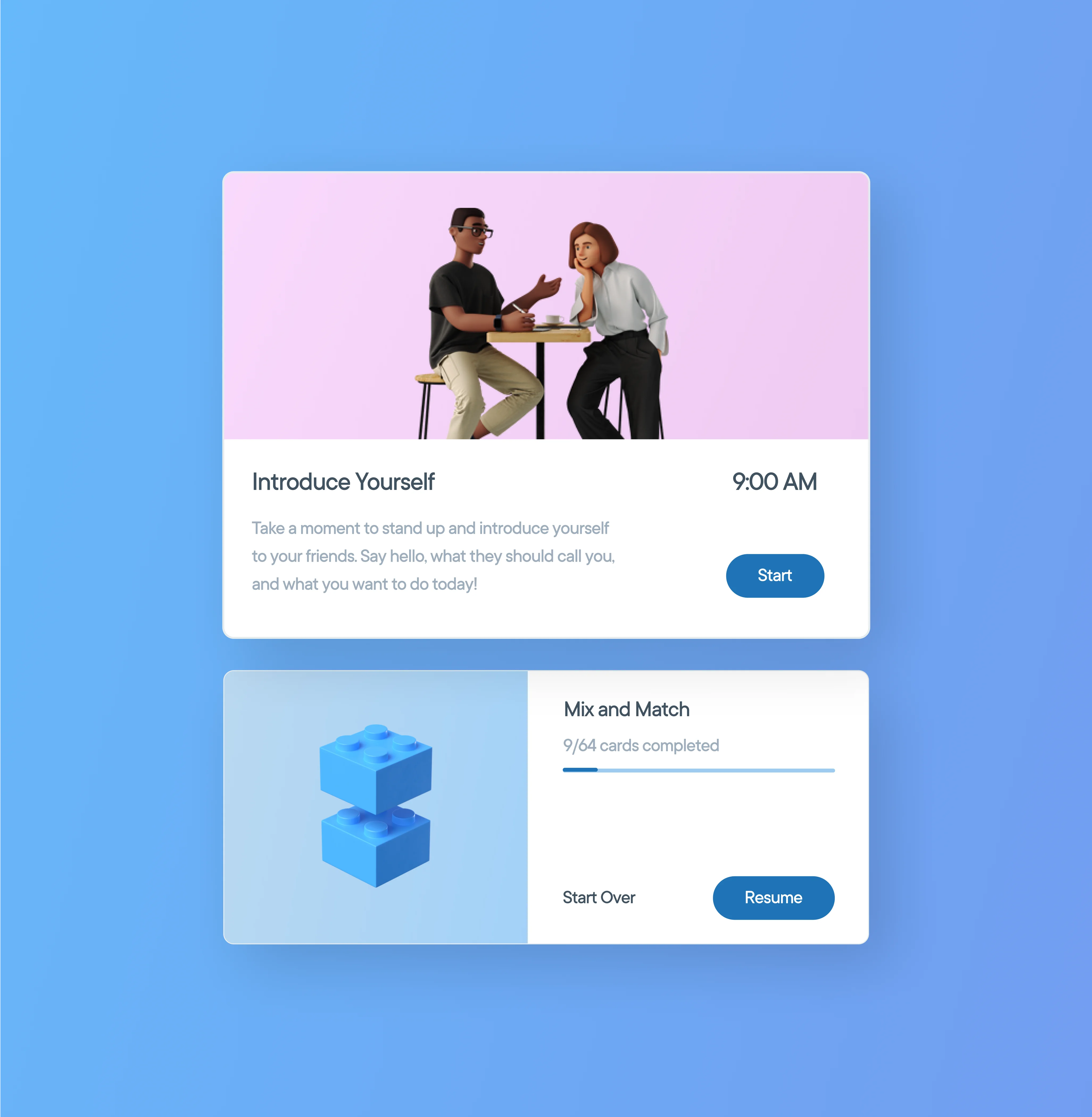
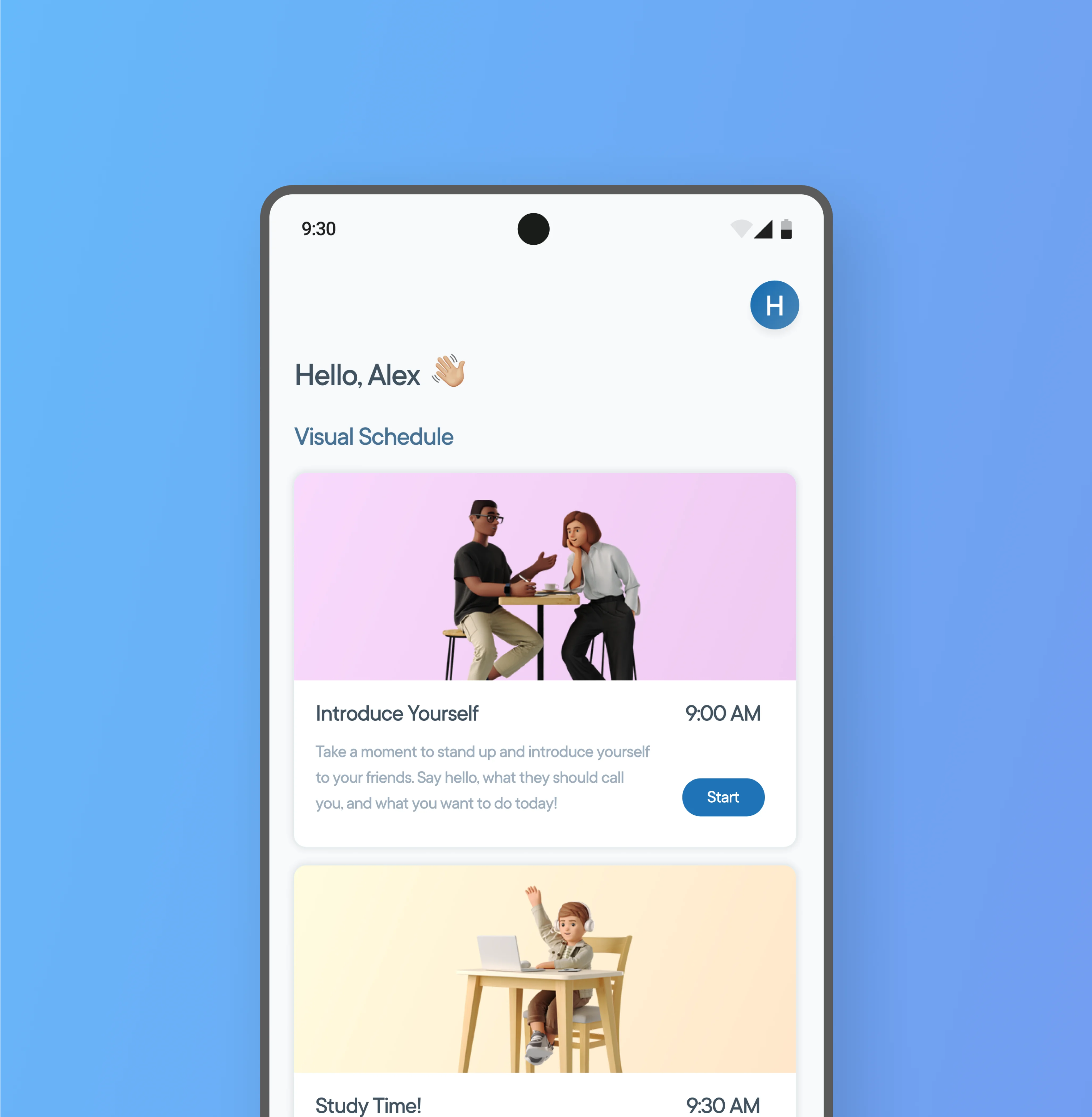
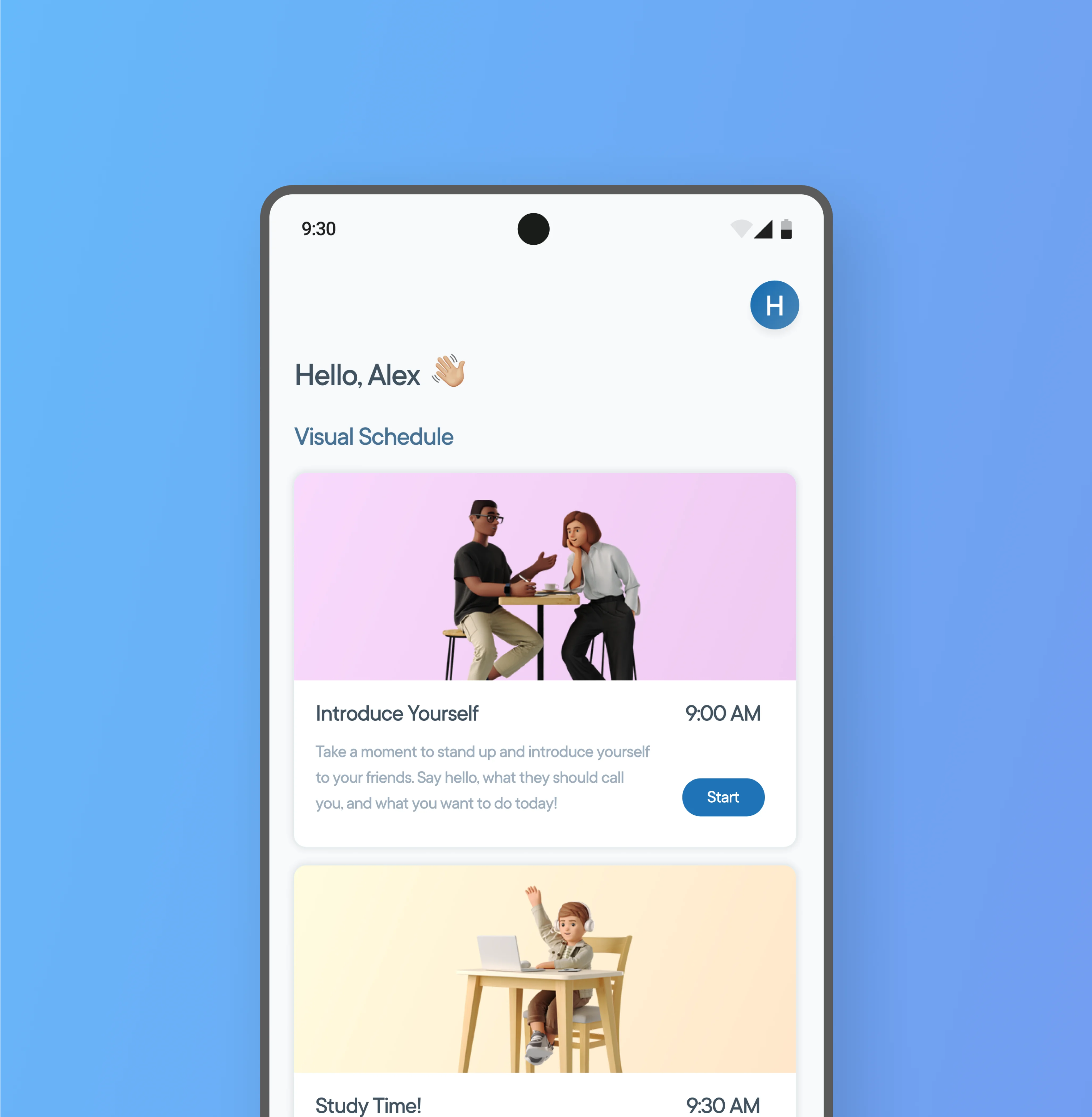
Visual Schedule.
Activities charted out by time & day of the week, that can be chosen by the faculty to last for a set amount of time. This sets the timetable for the student for the day, and includes images and illustrations to communicate what’s going on.
Training Modules.
We gamified the whole experience using modules, which were designed around flashcards. This provided the students with positive reinforcement, and introduced an aspect of healthy competition with themselves to improve.
Visual Schedule.
Activities charted out by time & day of the week, that can be chosen by the faculty to last for a set amount of time. This sets the timetable for the student for the day, and includes images and illustrations to communicate what’s going on.
Training Modules.
We gamified the whole experience using modules, which were designed around flashcards. This provided the students with positive reinforcement, and introduced an aspect of healthy competition with themselves to improve.
Visual Schedule.
Activities charted out by time & day of the week, that can be chosen by the faculty to last for a set amount of time. This sets the timetable for the student for the day, and includes images and illustrations to communicate what’s going on.
Training Modules.
We gamified the whole experience using modules, which were designed around flashcards. This provided the students with positive reinforcement, and introduced an aspect of healthy competition with themselves to improve.
Visual Schedule.
Activities charted out by time & day of the week, that can be chosen by the faculty to last for a set amount of time. This sets the timetable for the student for the day, and includes images and illustrations to communicate what’s going on.
Training Modules.
We gamified the whole experience using modules, which were designed around flashcards. This provided the students with positive reinforcement, and introduced an aspect of healthy competition with themselves to improve.




Decks.
The app has been designed around decks, a collection of flashcards containing a cue word and an image. These cards can be played from the deck in a show-tell way to let the students learn the vocabulary first.
Flashcards.
Teachers can also use the app to add more flashcards to a certain deck, which helps them increase the amount of training material they have, with ease. And being digital, they have no risk of being misplaced or tampered by the students.
Decks.
The app has been designed around decks, a collection of flashcards containing a cue word and an image. These cards can be played from the deck in a show-tell way to let the students learn the vocabulary first.
Flashcards.
Teachers can also use the app to add more flashcards to a certain deck, which helps them increase the amount of training material they have, with ease. And being digital, they have no risk of being misplaced or tampered by the students.
Decks.
The app has been designed around decks, a collection of flashcards containing a cue word and an image. These cards can be played from the deck in a show-tell way to let the students learn the vocabulary first.
Flashcards.
Teachers can also use the app to add more flashcards to a certain deck, which helps them increase the amount of training material they have, with ease. And being digital, they have no risk of being misplaced or tampered by the students.
Decks.
The app has been designed around decks, a collection of flashcards containing a cue word and an image. These cards can be played from the deck in a show-tell way to let the students learn the vocabulary first.
Flashcards.
Teachers can also use the app to add more flashcards to a certain deck, which helps them increase the amount of training material they have, with ease. And being digital, they have no risk of being misplaced or tampered by the students.




Gamification.
Using modules, we played with the idea of decks, and quizzing them to gamify the learning experience. The app is scalable, and as a result can be expanded to a library of different modules designed around flashcards in the future.
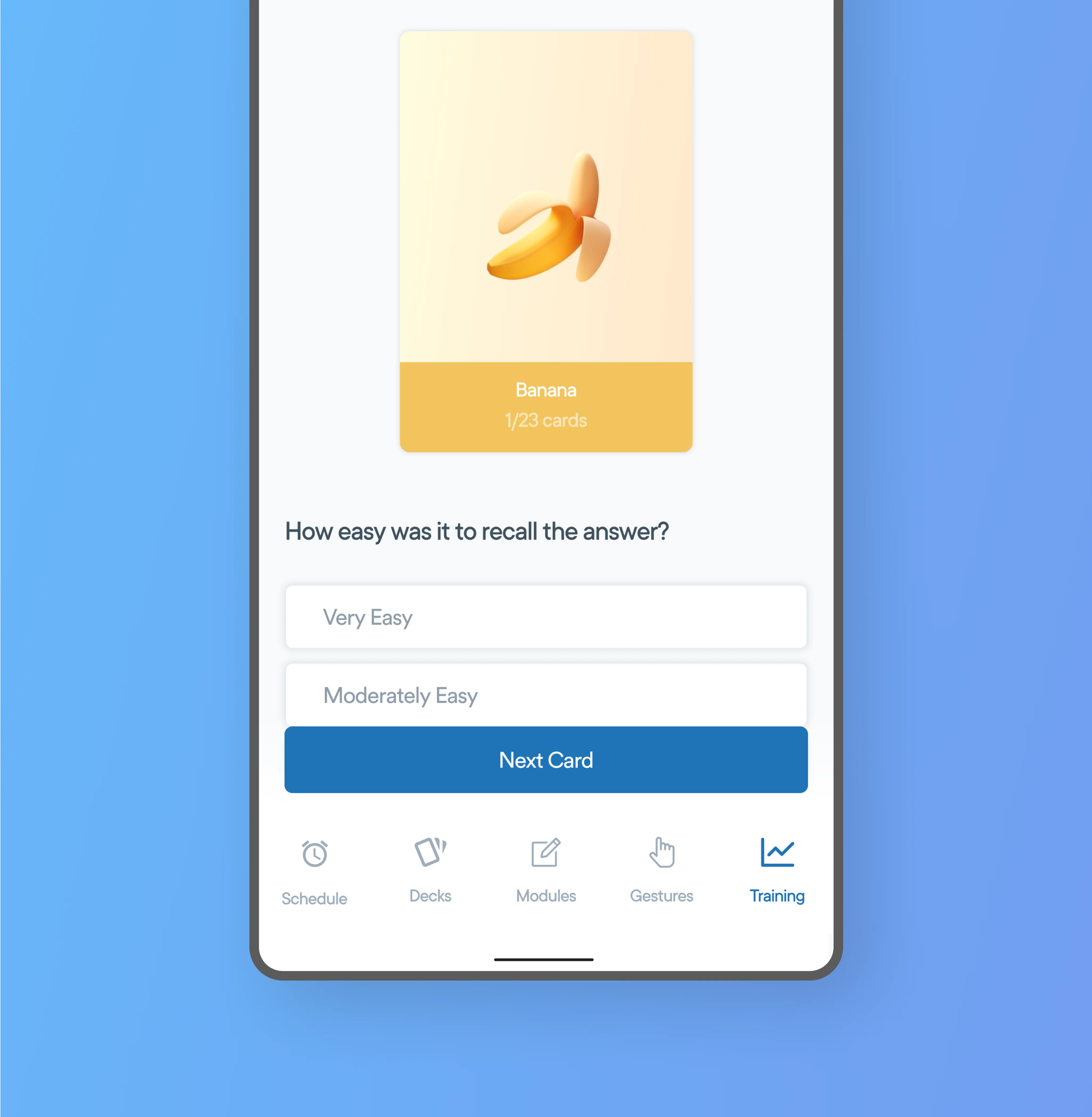
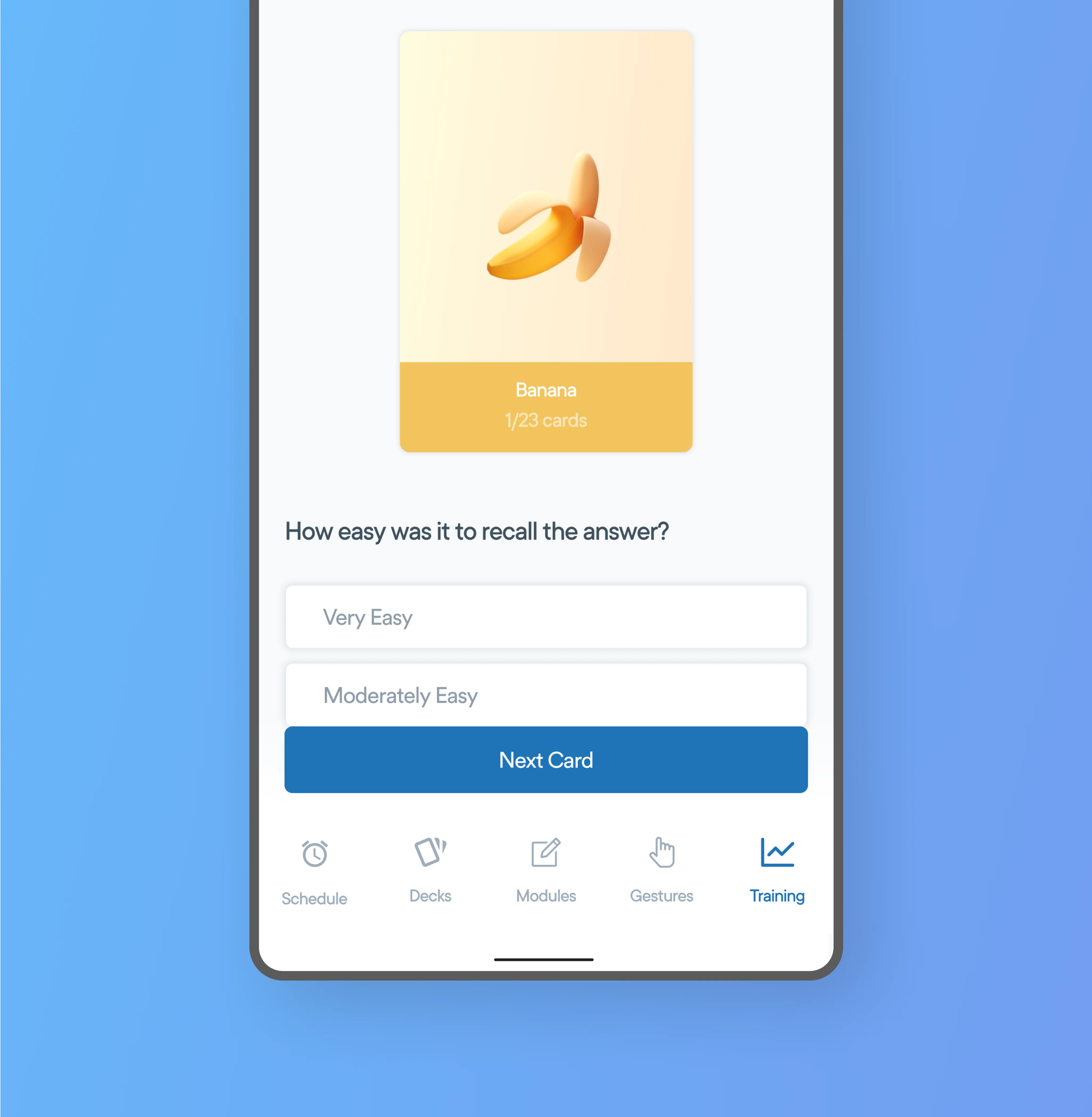
Training.
The app also includes a Training Module, which uses SuperMemo to see how strong the recall for a card is, and show the card more (or less) frequently to reinforce memory.
Gamification.
Using modules, we played with the idea of decks, and quizzing them to gamify the learning experience. The app is scalable, and as a result can be expanded to a library of different modules designed around flashcards in the future.
Training.
The app also includes a Training Module, which uses SuperMemo to see how strong the recall for a card is, and show the card more (or less) frequently to reinforce memory.
Gamification.
Using modules, we played with the idea of decks, and quizzing them to gamify the learning experience. The app is scalable, and as a result can be expanded to a library of different modules designed around flashcards in the future.
Training.
The app also includes a Training Module, which uses SuperMemo to see how strong the recall for a card is, and show the card more (or less) frequently to reinforce memory.
Gamification.
Using modules, we played with the idea of decks, and quizzing them to gamify the learning experience. The app is scalable, and as a result can be expanded to a library of different modules designed around flashcards in the future.
Training.
The app also includes a Training Module, which uses SuperMemo to see how strong the recall for a card is, and show the card more (or less) frequently to reinforce memory.




Gestures.
The app also makes use of gesture cards, a special condensed flashcard that can play audio on demand. We designed them to help with non-verbal cues, as Autistic children might not be the best verbal communicators.
App Experience.
The app communicates right and wrong answers in different modules by using colours, animations, and audio cues, helping the teacher gamify the whole experience. We believe this would help the student return to the app more frequently.
Gestures.
The app also makes use of gesture cards, a special condensed flashcard that can play audio on demand. We designed them to help with non-verbal cues, as Autistic children might not be the best verbal communicators.
App Experience.
The app communicates right and wrong answers in different modules by using colours, animations, and audio cues, helping the teacher gamify the whole experience. We believe this would help the student return to the app more frequently.
Gestures.
The app also makes use of gesture cards, a special condensed flashcard that can play audio on demand. We designed them to help with non-verbal cues, as Autistic children might not be the best verbal communicators.
App Experience.
The app communicates right and wrong answers in different modules by using colours, animations, and audio cues, helping the teacher gamify the whole experience. We believe this would help the student return to the app more frequently.
Gestures.
The app also makes use of gesture cards, a special condensed flashcard that can play audio on demand. We designed them to help with non-verbal cues, as Autistic children might not be the best verbal communicators.
App Experience.
The app communicates right and wrong answers in different modules by using colours, animations, and audio cues, helping the teacher gamify the whole experience. We believe this would help the student return to the app more frequently.